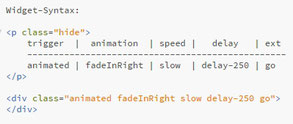
Animations
<div class="animated fadeInRight slow go"></div>
nachfolgendes Element animated (fadeInRight)

<div class="animated lightSpeedInRight slow go"></div>
nachfolgendes Element animated (lightSpeedInRight)

<div class="animated rotateIn slow go"></div>
nachfolgendes Element animated (rotateIn)

<div class="animated fadeInLeft delay5000 slow go"></div>
nachfolgendes Element animated (fadeInLeft)

<div class="animated fadeInDown slow go"></div>
nachfolgendes Element animated (fadeInDown)

<div class="animated fadeInUp slow go"></div>
nachfolgendes Element animated (fadeInUp)

fw-column font-white
nachfolgendes Element animated (fadeInDown)
Fade In whatever you want!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Inscite autem medicinae et gubernationis ultimum cum ultimo sapientiae comparatur. Qua ex cognitione facilior facta est investigatio rerum occultissimarum. At coluit ipse amicitias.
nachfolgendes Element animated (fadeInLeft)

nachfolgendes Element animated (fadeInUp)



